アメーバキングを使う前に~アメブロのテーマを分ける
アメーバキングを使う前に
ブログ内容を充実させなければいけません。
いくらアメーバキングでアクセスを集めても
ブログがしっかり作られてなければ、成果は挙がりません。
ブログの作り込みには色々ありますが
今日は、読者さんの利便性を高める基本をご紹介します。
利便性の高いブログでアクセスアップ
ブログの評価を高めるのは、記事の内容だけではありません。
どれだけ情報が探しやすいかも、とても重要な点です。
あなたは記事を読んで、その記事が役に立つ記事だったら、次に何をしますか?
他の記事も読んでみたくなりませんか?
他の記事を探す場合に、非常に便利なものがアメブロには最初から付いてますよね。
そう、「テーマ」です。
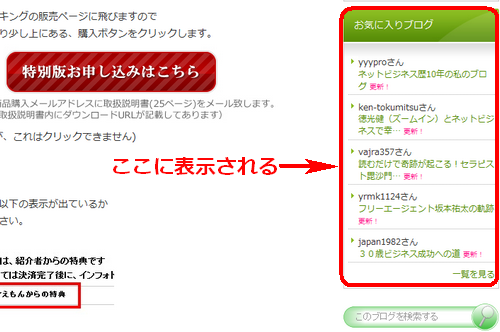
アメブロのサイドバーには、最初からテーマが表示されています。
テーマは、記事をカテゴリーごとに分けるためのもので、
きちんと分けられていると、読みたい記事を探すのに非常に便利です。
これは、スーパーで言えば天井からぶら下がっている札みたいなものです。
「台所用品」とか「菓子」とかちゃんと分かれていますよね。
あの札がなかったら、お目当ての商品を探すのが大変です。
見つからなければ、買ってもらえませんよね。
ブログも同じ。
どんなに良い記事でも、見つからなければ読んでもらえないんですね。
あなたのテーマは、こんな状態になっていませんか?

これじゃ、ダメですよ。
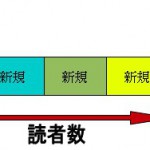
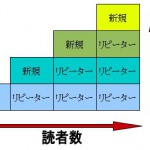
逆に、きちんとカテゴリ分けされて、探しやすくなっていると
たくさんの記事を読んでもらえます。
そうなると
・PV数が増える
アメーバキングで1000人集めたとして
1人1記事しか見なかったら1000PV。
1人3記事見てもらえたら3000PVです。
・滞在時間が増える
同様に、1記事見るのと3記事見るのでは滞在時間は3倍違います。
PV数や滞在時間は、検索エンジンからの評価に大きく関わりますので
この違いは大きいですよね。
さらに、何記事も読んでもらえると、ファンになってもらいやすいです。
テーマを分けていたほうが、記事のネタも考えやすいですしね。
テーマを分けると、良い事だらけなんですね。
アメーバキングで集めたアクセスを活かすも殺すもブログの作りしだいです。
きちんとテーマを分け、情報を探しやすく利便性の良いブログを作りましょう。
【まとめ】
テーマをわけましょう



























コメントの更新情報